こんにちは、Webly編集部の遠藤です。
Web担当の皆さん、自社のWebサイトをリニューアルしたい!と思ったとき、まず何から始めていますか?
Webサイトをリニューアルするにあたって、まず第一に必要なこと。
それは言うまでもなく、『事前の準備』です!
本日は”初級編”ということで、初めて自社のWeb担当になった方や、初めてサイトのリニューアルを外部に依頼することになった担当の方向けに、まず用意するべき3つのものをご紹介いたします!
なぜ準備が必要なのか?
用意するべきものをお伝えする前に、まずはなぜ準備が必要なのかについてお伝えしたいと思います。
理由は以下の2点です。
サイトリニューアルの進行をスムーズにするため
何の準備もなくリニューアルを進めていこうとすると、「なんとなく」とか「イメージで」といった場当たり的な意見によって進行が遅れる、または成果(数字)に直結しない可能性があります。
これは絶対に避けたいですね。
合い見積もりを取る際の利便性
外部に依頼する際1社の話を聞いて他社と比べないまま契約するのは危険です。
(ほとんどの企業は合い見積もりを取ることが義務化されているとは思いますが)
合い見積もりを取る際にも必ず同じ条件を提示することが必要になると思います。
以上のことより、まずは準備が大事だということはおわかりいただけましたでしょうか?
1つ目*ページリスト
それでは早速用意すべき3つのものをご紹介していきます。
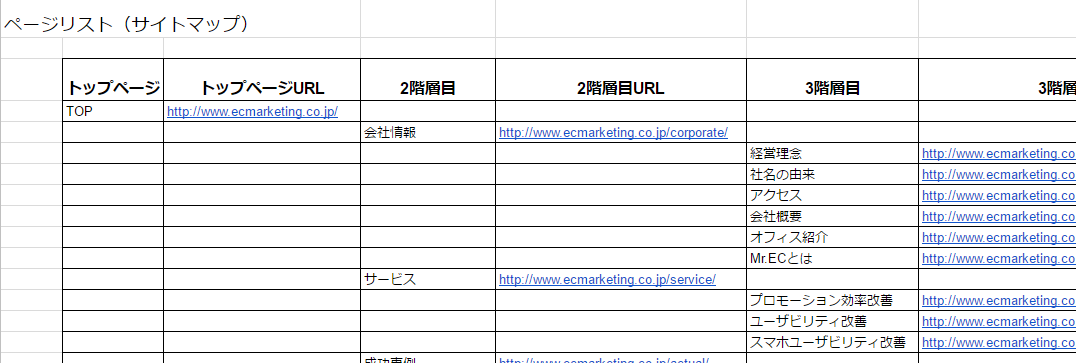
まず1つ目は、『ページリスト』です。
ページリストというのは、タイトルとURLがまとめられたリスト。
つまりトップページとそのURL、商品の一覧ページとそのURLというようにすべてのページの情報がまとめられたリストです。
以下参考画像:

これがあることによって以下のようなことがわかります。
・対象Webサイトのページ数の把握
・対象ページの把握(全体のページをリニューアルするのか一部のページをリニューアルするのか)
こちらは元々そのWebサイトを制作した企業や担当部署に確認すればすぐ出てくるはずのものです。
2つ目*要件定義書
2つ目は、『要件定義書』です。
これによってわかることは大きく2つです。
【ハード(技術)面】
・今使用しているCMS(content management system)は何か
・サーバーは何を使っているか 等
【ソフト(意向)面】
・なぜリニューアルしたいのか
・今どこに課題があるのか 等
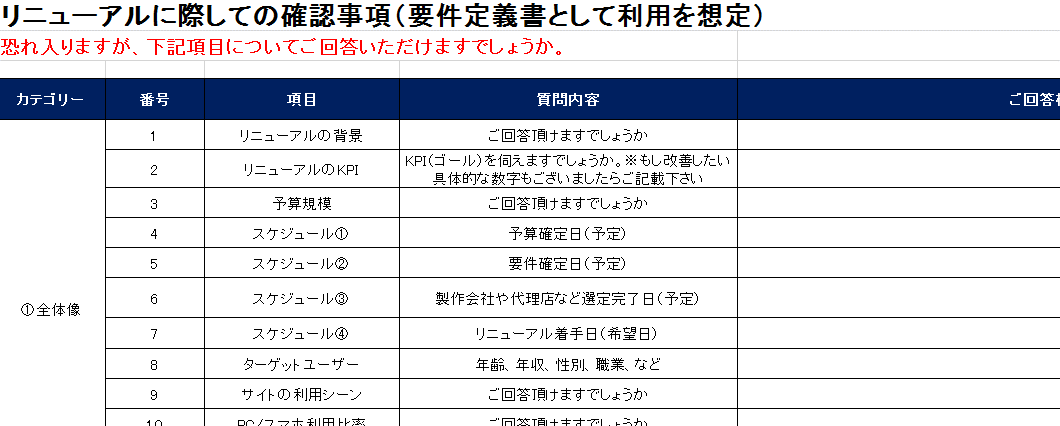
実際に当社で使用している要件定義書は下記です。

こういった項目が全部で30項目ほどあります。
実はここに書いてあることは本当に単純なこと、つまりWebサイトをリニューアルするにおいて担当者が必ず把握しておくべきことなんです。
3つ目*デザインの要件定義書
3つ目は、『デザインの要件定義書』です。
これによってわかることは以下です。
・どんなデザインをイメージしているか
・文字のサイズや色の指定(大企業になればなるほどルールあり) 等
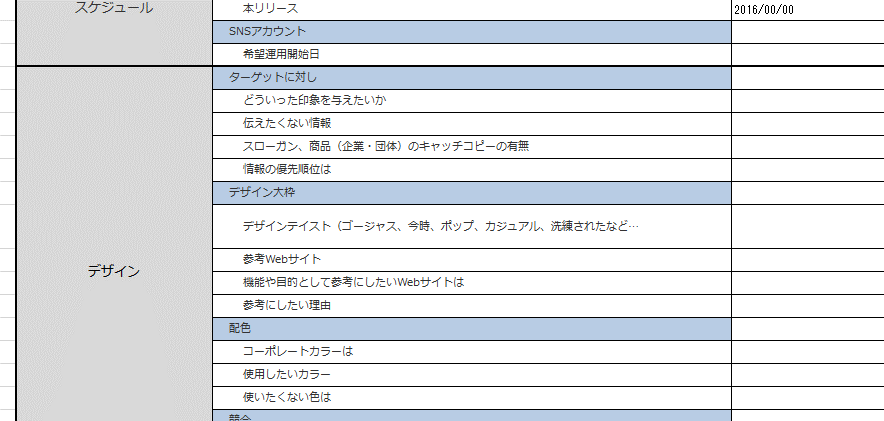
こちらも実際に当社で使用しているデザインの要件定義書は下記です。

こちらは項目が全部で70項目ほどあります。
すべての企業がこれら項目すべてに対しての回答を準備する必要があるかというとそうではない場合もあります。
ですが、こちらを用意しておくと発注者と実務者との認識の齟齬を少なくでき、製作がスムーズになります。
いかがでしたか?
本日は初級編、ということでWeb担当になった方にはまず確認いただきたい内容をお伝えいたしました。
少しでも参考になれば幸いです。
それでは、引き続きリニューアル、頑張ってくださいね!