たくさんの人に見てもらえるようなサイトを作っていくには何が必要だと思いますか?ページのレイアウトやコンテンツの内容ももちろんとても重要ですが、「サイトが早く表示されるかどうか」という点もユーザーの満足度を維持するのに欠かせない要素です。
特にWordPressは対策をせずそのまま運用していると表示スピードに関する悩みを抱えがちです。自社サイトの表示が遅いと感じているようであれば、原因を分析してサクサク表示されるサイトを目指しましょう。
目次
1.WordPressの表示速度が遅くなる原因

WordPressで制作したサイトが重くなる原因はいくつかあります。原因ごとに対策も変わってきますので、まずは自分のサイトを見て表示が遅い原因をチェックしましょう。
画像サイズが大きすぎる・フォーマットが悪い
画像はそのままだとサイズが非常に大きい場合もあります。
デスクトップでの閲覧を想定しても最も大きい場合で1920px×1080pxくらい。それ以上であれば、画像が大きすぎると判断してよいでしょう。
表示する場所によっても適切なサイズは違うことにも注意すべきです。小さいアイコン画像なのに必要以上に大きいサイズで表示していないかなどにも気を配ってください。
また、画像のフォーマットにも注目してみても良いかもしれません。例えば写真の現像時に使われるRAWファイルは容量が極端に大きいので、サイトにアップするには不向きです。
一般的に使われているPNG・JPEGのほか、最近はWEBPと呼ばれる軽量化された画像ファイル形式も知られてきています。2024年現在ではまだブラウザカバー率が低いため積極的な導入は推奨されていませんが、必要であればフォーマットの変更も検討するのも一つの手です。
HTML・JavaScript・CSSが最適化されていない
WordPress内部のファイルをHTML等でカスタマイズしている場合に考えられる原因です。
例えば「WordPressをカスタマイズした形跡があるが、何度か担当者が変わってどのようにファイルをいじったか分からない」といった場合は、不要なコードがあって処理に時間がかかっている可能性が想定されます。
サーバーの処理速度が遅い
WordPressなどの動的サイトはデータベースからサーバーを介して情報をやり取りするので、サーバーのスペックが悪いと処理速度が遅くなる可能性があります。
「データ量の多い大規模なコンテンツを運用しているのにレンタルサーバーの一番安いプランを契約している」といったケースでは、サーバーの処理速度が追いついていないのが原因になっていることも考えられるでしょう。
2.表示スピードの改善に必要な対策

実際に表示スピードを改善するのに必要な対策は以下の通りです。
原因が分からないという方は、最初に紹介する「Page Speed Insightsでサイトの速度をチェック」をまず試してみましょう。
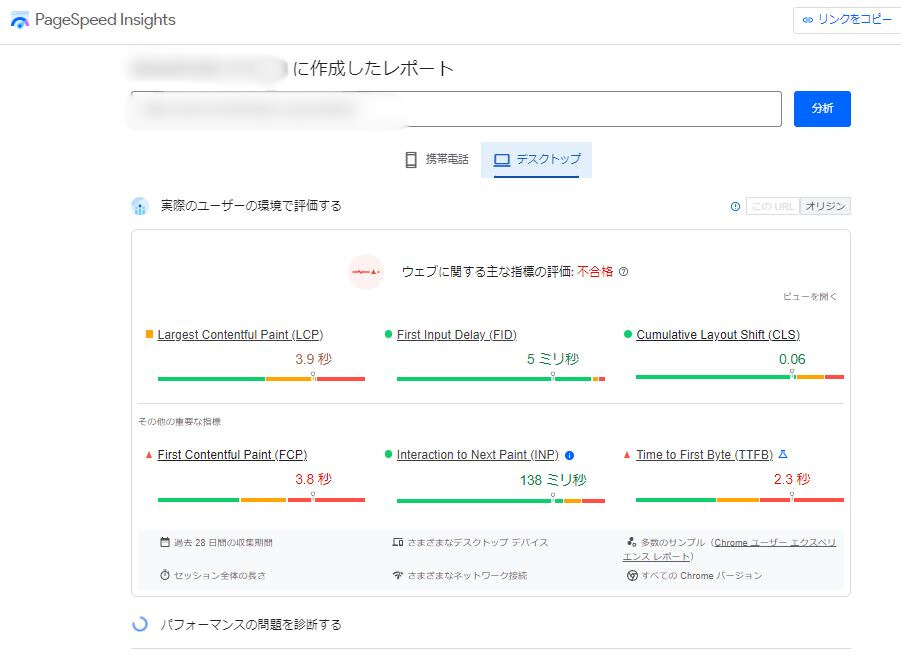
Page Speed Insightsでサイトの速度をチェック
サイト速度のチェックは厳密には対策ではありませんが、具体的な対策を練る前の現状分析に必要です。まずは何らかの手段でサイトの表示速度を分析してみましょう。
今回紹介する「Page Speed Insights」はGoogleが提供している表示速度分析ツールですが、表示速度を測るツールは複数あるのでどれを使っても構いません。項目ごとにスコアを見ることで、表示速度を効果的に改善することができます。

- Largest Contentful Paint(LCP):ページ内で一番サイズが大きいデータ(画像や動画など)が表示されるまでの時間
- First Input Delay(FID):ページで何らかの動作を行ったときに反応にかかる時間
- Cumulative Layout Shift(CLS):ページを読み込んだ後のレイアウトのずれ
- First Contentful Paint(FCP):ページを読み込み始めてから何らかのコンテンツが表示されるまでの時間
- Interaction to Next Paint(INP):ブラウザの応答に最も時間がかかったアクション
- Time to First Byte(TTFB):ブラウザがサイトのサーバーから1バイトを最初に受信するまでの時間
例に挙げたこのサイトでは特に「FCP」と「TTFB」のスコアが悪いことが見てわかると思います。
TTFBの読み込みが遅いということは、サーバーの応答に時間がかかっていることが原因の一つでしょう。ですので、キャッシュ系のプラグインを入れたり、サーバーをアップグレードしたりといった対処法が考えられます。
サイズ画像の圧縮
画像を適切なサイズに圧縮すると表示速度が改善されます。
画像サイズを圧縮できるツールやサイトもありますが、WordPressであれば後述するようにプラグインを入れるのが簡単です。
画像を遅延読み込みさせる
画面外の画像(オフスクリーン画像)を後から読み込むことで、ユーザーから見える表示スピードが向上します。画像などの読み込みを遅延させる仕様をLazy-loadと呼びますが、WordPressならプラグインなどを入れなくてもデフォルトで対応可能です。
バージョン5.5以降はLazy-loadが標準で実装されるようになっているので普通にメディア追加機能を使っていれば遅延読み込みされるはずですが、古いバージョンを使っているなどの要因があれば改善の余地があるかもしれません。
キャッシュを活用する
キャッシュとは、閲覧履歴のあるWebページをブラウザに保存させて、再度読み込む際の動作や時間を短縮する機能です。
キャッシュの活用もWordPressならプラグインの導入で対応できます。
使っていないコードの削除
不要なコードの処理を減らすことで表示速度が改善することもあります。
ただし、内部ファイルの編集にはJavaScriptやCSSの知識が必要です。仕組みをよく分かっていない初心者がいきなり内容をいじってしまうと、サイトの表示崩れなどさらに重篤な不具合をもたらす可能性があることには留意しておきましょう。
もし周囲に知識を持った人がいないのであれば、専門家に相談してみるのもおすすめです。
サーバーを変える
レンタルサーバーを利用しているようであれば、契約しているプランがコンテンツの大きさと合っていない可能性もあります。
多くの場合コストは上がりますが、サイトの規模感に合っていないようならよりパフォーマンスの高いサーバーに乗り換えるのも一つの手です。
3.表示スピードを改善しないことによるデメリット

そもそも「表示スピード」はWebサイトの要素として重要なのでしょうか?答えはYESです。
コンテンツ内容に直接かかわるものではないかもしれませんが、ユーザーの流入数や直帰率には大きな影響を及ぼします。デメリットを認識し、表示速度を高める工夫をしましょう。
ユーザーの満足度が低下する
スマホで情報を調べているとき、サイトがなかなか表示されなくてイライラした経験はないでしょうか?あまりに長いこと表示されなければそのまま「戻る」ボタンを押してしまう人も多いと思います。
表示スピードが遅いとユーザーの満足度が低下してしまいます。満足度が下がるだけでなく、求める情報にたどり着く前にあきらめて離脱してしまう可能性も高まるでしょう。
サイトの評価を上げてユーザーの直帰率を下げるための施策として、表示スピード対策は非常に重要だと言えます。
検索順位に悪影響を及ぼす
Googleはサイトの表示スピードが検索順位を決める基準の一つとなっていることを公表しています。サイト内のコンテンツ内容と直接の関係はありませんが、ユーザーの利便性を考えて基準の一つとして採用しているものと推測されます。
表示が遅いサイトは検索順位が上がらない、つまり顧客の満足度以前にアクセスしてもらえない可能性があるということです。
4.WordPress表示スピード高速化に役立つおすすめプラグイン2選
以下は当サイトの表示速度改善にも導入している必須プラグインです。
WordPressサイトの表示スピードにお悩みでしたら、まずは導入してみましょう。
※画像の遅延読み込み(Lazy-load)はバージョン5.5から標準機能として搭載されているため、現在はプラグイン非推奨です。
キャッシュ高速化:W3 Total Cache

キャッシュの高速化を行えるプラグイン。
キャッシュを保存しておくことでその手順を省くことができ、結果的に表示速度が上がります。
画像圧縮:EWWW Image Optimizer

画像を自動的に圧縮してくれるプラグイン。
ページに画像が表示される際にファイルサイズが小さくなるため、WordPressを高速化できます。通常画像の圧縮にはやや手間がかかるので、一括で置換してくれる便利なツールです。
5.まとめ
WordPressの表示速度改善はサイトの健全な運用に不可欠です。Page Speed Insightsのスコアが悪い場合は何らかの対策を取ることをおすすめします。
プラグインの導入など簡単な対策で解決することもありますが、根本的な原因の解消にはプロの分析を頼った方がいいかもしれません。
当社のサービスではWordPressの表示スピード改善も承っています。セキュリティ保守と一括で柔軟に対応しますので、「管理周りのことは全部プロに頼みたい」という方にもおすすめです。