こんにちは、Webly編集部の遠藤です。
秘蔵のユーザビリティセオリー公開 第3回は「マジックナンバー7の法則を取り入れよ!」です。
ちなみに、
第1回は「初めての方へ導線を確保せよ!」 https://www.ecmarketing.co.jp/contents/archives/108
第2回は「ヘッダーには、サイトの実力を表す数字を設置せよ!」 https://www.ecmarketing.co.jp/contents/archives/139
をご紹介いたしまして大きな反響がありました。
今回はその第3回目となります。
皆さん、Webサイトを見ていると、
・情報量が多くてなにがどこにあるのかわからない…。
・欲しいものが全然見つけられない…。
こんなことってありませんか??
実は御社のサイトもこう思われている可能性大!
確かに企業側は売りたいものを全てECサイトに載せたいですよね。
しかしそうなると、商品数が多ければ多いほど、この落とし穴にハマってしまう可能性が高いのです。
ん~、悩ましいですね。
本日はそんなWEBサイトをわかりやすくする上で大切な “マジックナンバー7の法則”をご紹介いたします!
そもそもマジックナンバー7の法則とは?
皆さん、”マジックナンバー7の法則”という言葉はご存知ですか?
”マジックナンバー7の法則”とは、人が短期記憶で記憶できる情報のかたまり(チャンク)の数が、7±2である、という理論のことです。
これは実際にアメリカの心理学者であるジョージ・ミラーが「The Magical number seven, plus or minus two: some limits on our capacity for processing information」という論文の中で提唱しており、この研究は認知心理学の先駆けの一つとなったとも言われています。
ちなみにマジックナンバー7の法則の一例でよくあげられるのが電話番号。
① 09012345678
② 090-1234-5678
上記二つの表示方法では圧倒的に②のハイフンで区切られた表示の方が認識しやすくなりますよね。
実際にサイトを見てみよう
それでは前置きはこの辺にして、実際にマジックナンバー7の法則に則っていないWebサイトと、マジックナンバー7の法則に則って設計されているサイトを比較してみましょう!


皆さん一目瞭然!
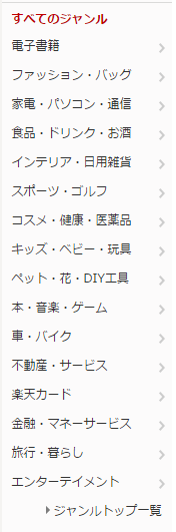
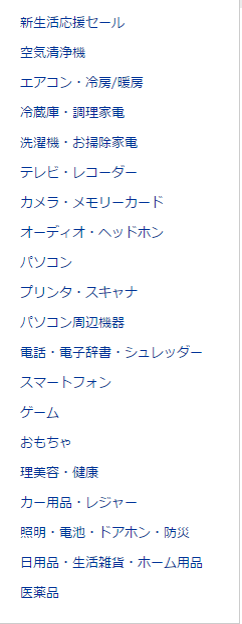
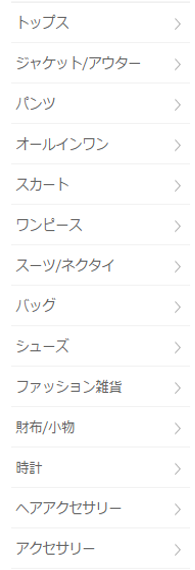
図①の7件以上商品や項目が並んでしまっているサイ トに比べて、図②の7±2で表示が区切られているサイトの方が、
見やすく、物も探しやすいサイト設計になっているのではないでしょうか。
やっぱりマジックナンバー7の法則は、本当のようですね!
どうしても7件超える場合は?
そうは言っても、
・商品数が多くて7項目に分類できない!
・7件以上Webサイト上に表示させたい商品がある!
そう思っている企業は多いのではないでしょうか?
そこで本日は7件以上の表示になってしまう際の対処法を公開します!
①間を開ける
対処法その1は、『間を開ける』ことです!
「そんな単純なこと?」と思われているそこのあなた。
では実際に下記の図をご覧ください。


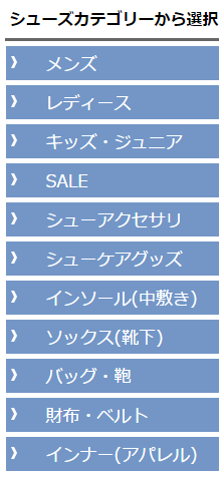
図③の間があいていないサイトと図④の間があいているサイトでは、
圧倒的に図④のサイトの方が見やすいことがお分かりいただけますよね。
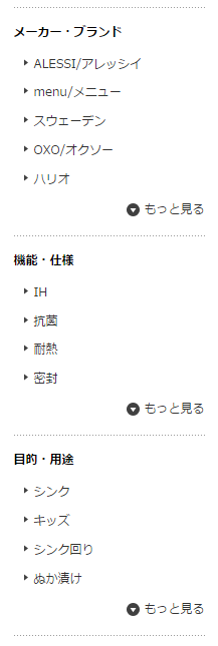
②色を変える
次に対処法その2は、『色を変える』ことです!
つまりレイヤーの異なるものを色を変えて表現することで、9件だったものを、6+3に見せる、みたいなイメージです。


こちらも図で見ていただくのが一番手っ取り早いですね。
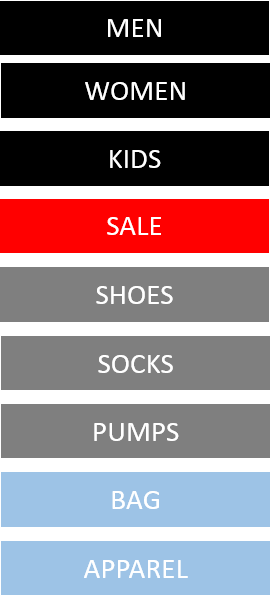
図⑤の色が変わってないサイトと図⑥の色が変わっているサイトでは、図⑥の方が見やすいですね。
色を変えることによって、より視覚的にカテゴリごとの区別ができますよね。
③デザインのカバー
最後に対処法その3は、『デザインのカバー』です!
こちらは何かというと、なんとなく項目の横に色を付けてみることなんです。
目的としては、7つ以上あるものから小さなグループを作り、それをデザイン的に差別して表示するための手段です。


こちらは②に比べてかなりさりげなく見えますが、記憶に残る印象としては明らかですよね。
いかがでしたか?
商品の探しやすさ、見つけやすさはサイトそのものの売り上げに大きく直結します。
今御社のWebサイトはユーザーにとって商品が探しやすい、欲しいものが見つけやすいサイト設計になっていますでしょうか?
是非改めてユーザーの気持ちに立ち返って自社サイトを見つめ直してみてください。