こんにちは、Webly編集部の浅見です。
以前、リニューアルの際の失敗事例をご紹介させていただきましたが、その中で「リニューアル目的の不明確性」というのを挙げました。
リニューアル自体ぼやっと始まってしまうことも多いのですが、大前提として「ペルソナ設計」をすることをおススメしています。
今日は、このペルソナ設計の目的と方法についてご紹介していきたいと思います。
ペルソナ設計の目的

そもそも、なぜペルソナ設計をする必要があるのか?
この点から、解説していきたいと思います。
ペルソナ設計をする目的、それはズバリ「ターゲット」を明確にし、リニューアル目的をブレさせないためです。
そもそも、どんなサイトでも「誰に見てもらいたい」というターゲットがあるはずです。
このターゲットを最初にバシッと定めておくことで、リニューアルを進めていくうえで発生する議論がブレずらくなります。
例えば、アパレルのECサイトリニューアルを行うとしたとき…
仮にペルソナを30代前半の独身女性とします。(本当はもう少し細かく設定します)
主要導線の設計をするときにも、30代前半の独身女性はどのようなときにECサイトで服を選ぶだろうか。
というイメージをプロジェクトメンバーで共通認識で持てるため、「このペルソナならこうだろう」「いや、こうじゃないかなー?」と議論がしやすいんですね。
こうすることによって、「僕はこっちのほうが好みだなー」とか「私はこの方が使いやすい!」といった主観的な意見によって、議論がブレることはなくなります。
ペルソナ設計の方法

では、ペルソナはどうやって設計するのか、をお話したいと思います。
ターゲットの定義
第一段階として、ペルソナ化をする前にターゲットを明確に定義する必要があります。
ターゲットはビジネスモデルやサイトの目的によって大きく変わってきますが、例えば、実店舗を持ったアパレルショップのECサイトであれば、
- 実店舗もECもよく利用するAさん
- 実店舗に行ったことはあるが、ECは利用したことが無いBさん
- 実店舗もECも利用したことが無いCさん
といったユーザー層が考えられます。
当然この場合ですと、母数が少ないがサイトのファンなのはAさん。
母数が多いが、サイトの認知が無いのがCさん。
となります。
ここで、今回のリニューアルの戦略と照らし合わせて、このターゲットの優先順位を決めていく必要があります。
例えば、ファンの人たちを囲い込むために、今のユーザーさんにより使いやすいサイトにしたい、ということであれば、メインターゲットはAさん。
全くの新規のユーザーを獲得するために、初回訪問者にも使いやすいサイトにしたい、ということであれば、メインターゲットはCさん。
となります。

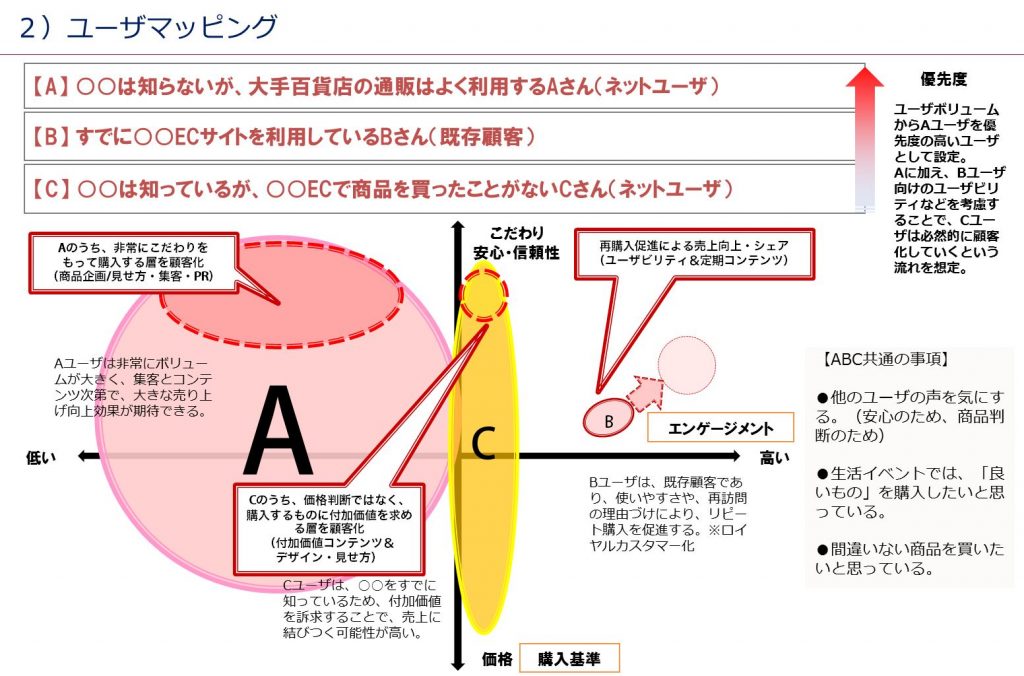
この時には、このようなユーザーマッピングをすれば、議論がよりスムーズに進みます。
ターゲットのペルソナ化
ターゲットに優先順位を付けられたら、その人たちをペルソナ化していきます。
ターゲットのユーザーが、そのWebサイトでどのようなことを求めているか、をより深く検討するために、ペルソナ化をすることが重要になってまいります。
ペルソナは、細かく設定すればするほど精度は上がりますが、そこまで労力をかける必要はありません。
- 年齢
- 性別
- 仕事の種類と役職など
- 普段見ているWebサイトや雑誌
- 趣味趣向
このあたりを決めておけば、問題ないでしょう。
たまに、ペルソナの生い立ちなども決める人がいますが、そこまでする必要はありません。
ペルソナの取りそうな行動を、メンバー全員で共通認識で持てればOKです。
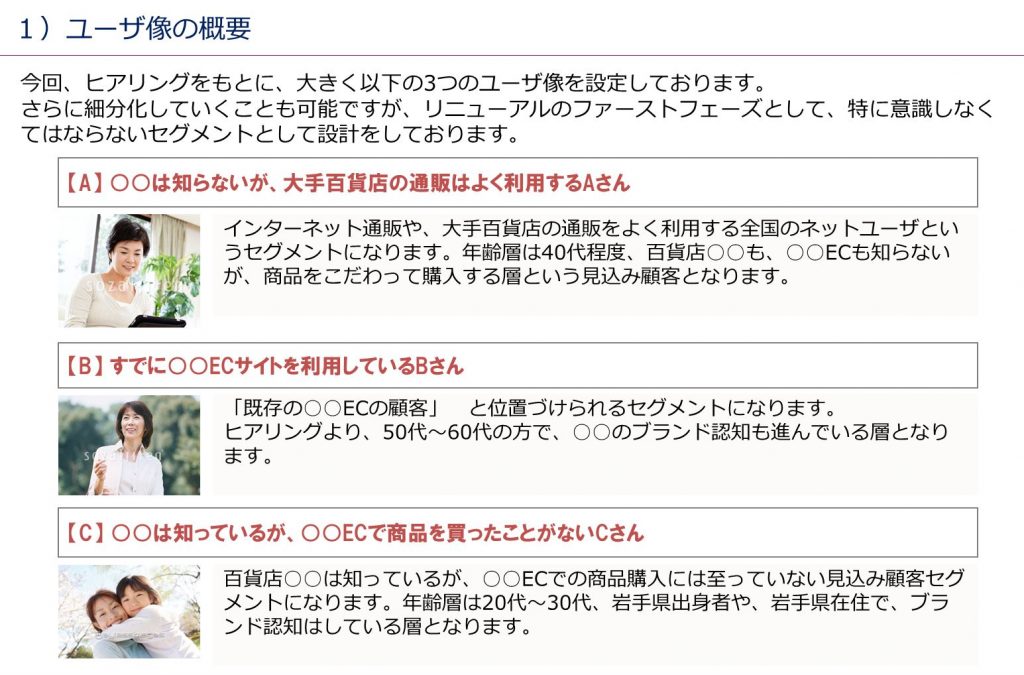
ペルソナの属性を決めた後は、それぞれのペルソナがどこからサイトに訪れるか、どのようなニーズを持っているか、などを決めていきます。

このように、イメージに近い人の写真とともに、ニーズなどをまとめていきます。
こうして、リニューアルを進めていくうえでの、ターゲットとするペルソナが完成します。
ここから、これらのペルソナを常にプロジェクトメンバーの共通言語として認識し、それぞれの議論の際には必ず、このペルソナが頭の中に入っている状態を作ることが重要です。
次回は、これらのターゲットペルソナが、どのようにサイトでコンバージョンに至るか、を検討する、コンバージョンシナリオをご紹介したいと思います。